Streaming Dokeos
STREAMING
Streaming es un término que se refiere a ver u oír un archivo directamente en una página web sin necesidad de descargarlo antes al ordenador
PASOS PARA LA INSTALACIÓN
SERVIDOR FTP
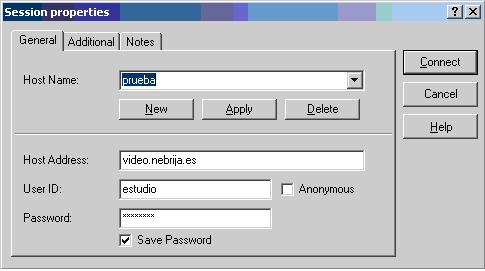
Configurar en el usuario el AceFtp
Le damos un nombre a la conexión, como Host Address ponemos video.nebrija.es
En el campus virtual Subir una plantilla creada para quicktime. Para ello abrimos el bloc de Notas y pegamos copiamos la siguiente información, modificando "nombre_video" por el nombre de nuestro video.
<?xml version="1.0"?> <?quicktime type="application/x-quicktime-media-link"?> <embed autoplay="true" kioskmode="true" src="rtsp://video.nebrija.es/dla/nombre_video.mov" />
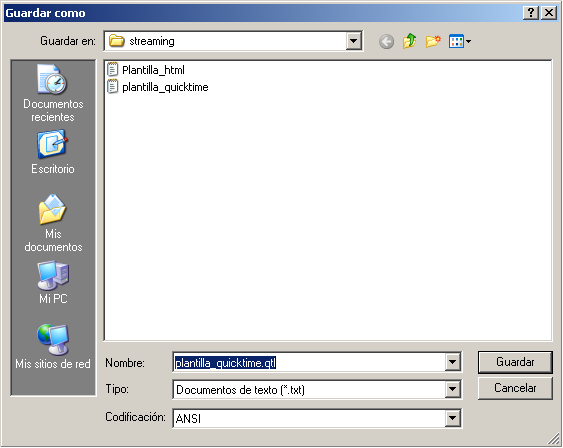
Para guardarlo pulsamos en Archivo/guardar como y le damos el nombre que queramos con la extensión qtl, que es la correspondiente a QuickTime
.
Igualmente hay que subir una plantilla html en el mismo directorio que la qtl, para que llame al archivo qtl. Para ello abrimos el bloc de notas y en un archivo nuevo copiamos lo siguiente. Cambiando donde pone plantilla_quicktime por el nombre de nuestra plantilla creada anteriormente.
<HTML> <head> <TITLE></TITLE></head> <BODY> <object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" width="320" height="272" codebase="http://www.apple.com/qtactivex/qtplugin.cab#version=7,6,5,0,0"> <param name="controller" value="true"> <param name="type" value="video/quicktime"> <param name="autoplay" value="true"> <param name="target" value="myself"> <param name="src" value="plantilla_quicktime.qtl"> <param name="pluginspage" value="http://www.apple.com/quicktime/download/indext.html"> <embed width="320" height="272" controller="true" target="myself" src="plantilla_quicktime.qtl" type="video/quicktime" bgcolor="#000000" border="0"></embed> </object> </BODY> </HTML>
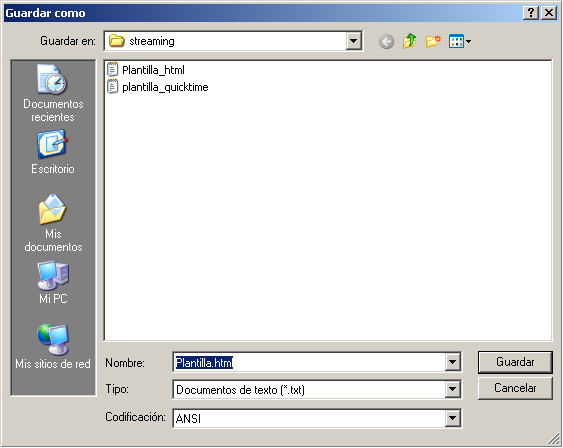
Para guardarlo pulsamos en Archivo/guardar como y le damos el nombre que queramos con la extensión html.
Finalmente creamos un itinerario que enlace con el HTML creado. Se verá el video en la misma pantalla del itinerario.
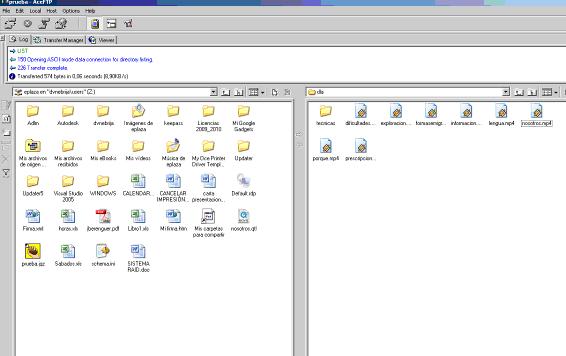
Una vez conectado metemos el video en la carpeta correspondiente, por ejemplo en dla